
PBS LearningMedia
Thousands of classroom-ready resources
The Public Broadcasting Service serves the nation as the most trusted institution in America. It comprises of hundreds of local stations that create high-quality, educational content that “empowers individuals to achieve their potential and strengthen the social, democratic, and cultural health of the U.S..”
PBS LearningMedia takes content from all of these programs and contextualizes it for the classroom with curricular standards alignment, support materials, and integrations with the tools teachers use in their classroom. PBS LearningMedia serves well over 1.2 million users per month during the school year. It empowers teachers and communities to leverage content from PBS.
The Challenge
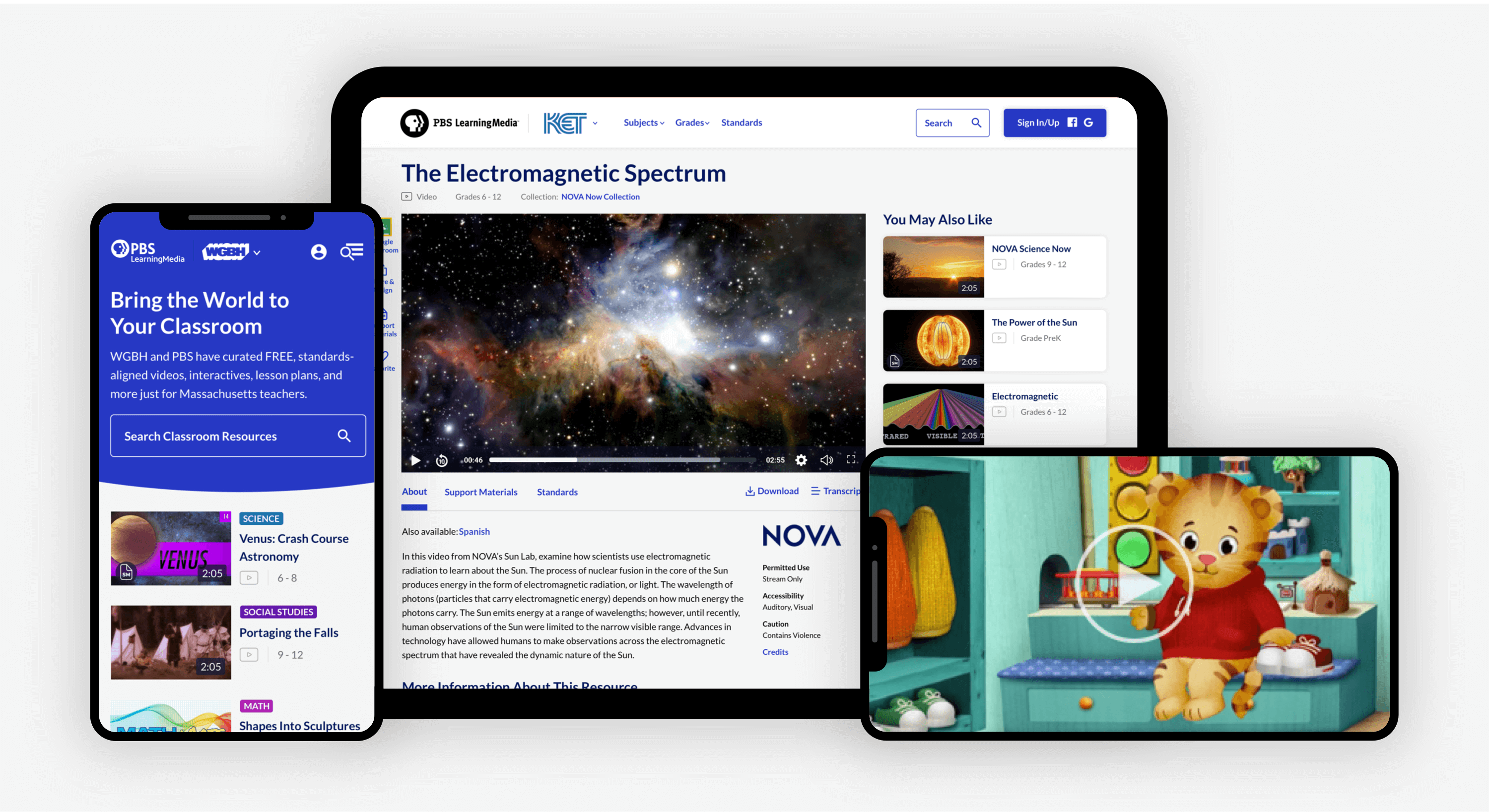
Showcasing the breadth and depth of PBS educational content
At the time this project started, PBS LearningMedia needed a redesign to give it a refreshed, modern look, and also to make it more user-friendly. Most users landed on a site resource page and immediately bounced off the site. Usually, it took scrolling to the bottom of the page and clicking multiple times to find the content that mattered most to teachers. Not only were important features buried, but there was nothing showing visitors that we offered thousands of classroom resources across a full curriculum hierarchy.

Discovery
Gathering Information and Inspiration
In addition to serving PreK-12 teachers and students, PBS LearningMedia also serves our PBS member stations. We had to ensure that we improved the user experience for our target audience while also ensuring that we met the needs of a wide variety of stations. Some stations are larger than PBS headquarters and have a full team supporting PBS LearningMedia, while other stations only have a handful of people running their entire operations. Balancing all of these different needs was both an exciting and challenging design problem
During this process, I surveyed the competitive landscape to better understand what other products were offering to teachers and which were the most popular for what means. Additionally, I began gathering visual inspiration for our redesign. At the same time, I began usability testing on the existing website to better understand where friction points existed.


Design Thinking Workshops
Collaborating on personas, pain points, userflows, and more
Throughout the process, I surveyed, interviewed, and led usability testing with more than 1200 teachers through all iterations of our design process. I also led workshops, surveys, and interviews with more than 30 stakeholders and 25 member stations. This process was tedious, but helped me to design a product that would better serve their needs.
Personas
In the design process, I collaborated with team members to create proto-personas using our best knowledge of our teacher audience. This helped us to both frame our conversations around our teachers and also empathize with them through all other design activities.


Empathy Maps
Before diving into user journey mapping, we used these personas as a jumping off point to create empathy maps. These maps helped us think about the pains and gains of the teachers who use our products.
User Journeys
Persona activities allowed us to dive into a user journey mapping activity. Each stakeholder represented one of our audience segments and went through the process of mapping out their journey using PBS LearningMedia. We discussed as a group where the pain points were in the product and the points where we most often lose users. This allowed us to identify root problems along with early ideas for solutions.


Mission Countdown
PBS LearningMedia is a partnership between PBS and WGBH. Every year, the two organizations meet to refine the product strategy based on trends in the education market and within the PBS ecosystem. At one of these annual events, I led an adaptation of the design thinking activity known as “Mission Countdown.” This helped us convene all of the different minds in the room and set a shared goal that could guide our work through the coming year and beyond.
Virtual Workshops
As we worked on redesigning PBS LearningMedia, we were also working on a redesigned brand for PBS. We took this opportunity to hone in on what the voice for PBS LearningMedia should be, better aligning it to the brand of PBS, the beacon of thoughtful and thought-provoking media. In order to lead an engaging workshop across different states, I leveraged a shared Google Slides deck and Shindig, a virtual meeting platform that mimics in-person events by allowing attendees to speak with each other individually. We split into teams and completed three rounds of iterating on each others’ ideas.

Sitemap and Prototypes
Our engineering team has a very robust data model for PBS LearningMedia. While this is incredibly helpful to those who work behind the scenes on the product, we needed a high level sitemap to help aid discussions among stakeholders throughout the design process. This sitemap also helped us to define and leverage a controlled vocabulary for the user-facing parts of the site.

Sketched Wireframes and Paper Prototypes
During and after the discovery process I began creating detailed sketches of wireframes and collaborating with our product manager on the whiteboard. Creating sketch wireframes allowed us to ideate and leverage divergent thinking as we brainstormed all of the possibilities.
At this point, I was able to put together low fidelity wireframes. I brought these to teacher interviews, which allowed me to get quick feedback on early ideas.


High-Fidelity Wireframes and Clickable Prototypes
I completed multiple iterations of high fidelity wireframes, which incorporated feedback from stakeholders and users. I was not only able to create a clickable prototype with wireframes, but I was also able to work with our engineers in order to create a coded prototype with our actual content. This helped us to get better insights much earlier in the process.
Visual Design Options
After multiple rounds of testing wireframes, I created multiple visual designs and also put these in front of our target audience. This allowed me to finalize the “look and feel” of the website. This also happened in tandem with the early end of the PBS brand refresh, which allowed me to nod in the direction of the rebrand as well.

Style Guide and Design System
After finalizing the visual design direction, I began creating a style guide and design system. I was able to give this to the engineers ahead of producing all final designs for the hundreds of possible user interactions.

Dev-Ready Designs
Designing the User Interface and Experience
After working on the wireframes and finalizing the visual design direction, I created hundreds of mockups representing different site functions across multiple screen sizes. I uploaded these to Zeplin and added design specs.

Expanding Reach
Lessons Learned and Continuous Improvements
The redesign of PBS LearningMedia was well-received within the PBS ecosystem and also with the teacher community. It drew many eyes to the product and since the redesign, there has been a renewed energy for finding resources to continue growing the platform.
As with many site redesigns, we initially experienced a dip in site traffic. I officially became product manager for the product one month after launch and rapidly worked with our engineers to implement search engine optimization work that not only restored our site traffic to our pre-launch numbers, but far exceeded them. We now average well over 1.2 million users per month during the school year.


